企業のホームページ制作、「もっと早く完成させたい」と思ったことはありませんか?
僕は17年間Webマーケティングに携わり、160サイト以上の制作を経験してきましたが、多くの企業が「ホームページの制作期間が長すぎる」という課題を抱えています。
実際、ホームページ制作の平均期間は1〜2ヶ月。でも実はこの期間、適切な方法を知っていれば半分に短縮することも可能なんです。
この記事では、ホームページ制作のプロセスを効率化し、品質を落とさずに制作期間を大幅に短縮できる8つの方法をご紹介します。これらのテクニックを活用すれば、通常2ヶ月かかるプロジェクトを1ヶ月以内に完了させることも十分可能です。
目次
なぜホームページ制作に時間がかかるのか?
まずは、なぜホームページ制作に時間がかかるのか、その原因を理解しておきましょう。主な要因は以下の通りです。
- 要件定義が曖昧で、途中で変更が多発する
- コンテンツ(文章・画像)の準備に時間がかかる
- 関係者間のコミュニケーションロスが発生する
- 承認プロセスが複雑で時間がかかる
- 技術的な問題解決に時間を要する
これらの課題を解決することで、制作期間を大幅に短縮できます。では、具体的な短縮方法を見ていきましょう。
ホームページ制作期間を半分に短縮する8つの方法
ここからは、ホームページ制作のスピードを上げるための8つの具体的な方法を解説します。これらは僕自身が数多くのプロジェクトで実践してきた、実証済みのテクニックです。
1. テンプレートやWordPressテーマを活用する
一からデザインを作成するのではなく、既存のテンプレートやWordPressテーマを活用することで、デザイン工程を大幅に短縮できます。
最近のWordPressテーマは非常に高品質で、カスタマイズ性も高いため、オリジナルデザインと遜色ないサイトを短期間で構築することが可能です。特に、Elementor、Divi、Astraなどのビジュアルエディタ対応テーマを使えば、コーディングの知識がなくても直感的に編集できます。
テンプレートを使うことで、デザイン工程は通常2週間程度かかるところを3〜5日程度まで短縮できるでしょう。ただし、ブランドイメージに合わせた細かいカスタマイズは必要になるので、その点は考慮しておいてください。
2. 明確なプロジェクト計画と期限設定
プロジェクト開始前に、詳細なスケジュールと各工程の期限を明確に設定することが重要です。
具体的には以下のようなマイルストーンを設定しましょう:
- 要件定義・ヒアリング:3〜5日
- サイトマップ・ワイヤーフレーム作成:3〜5日
- デザイン制作:5〜7日
- コーディング・CMS実装:7〜10日
- コンテンツ入稿:並行して進行
- テスト・修正:3〜5日
- 公開準備・最終確認:1〜2日
各工程の期限を明確にし、関係者全員で共有することで、「いつまでに何をすべきか」が明確になり、作業が滞ることを防げます。また、期限が近づいたら自動でリマインドが送られるようなプロジェクト管理ツール(Trello、Asana、Notionなど)を活用するのも効果的です。
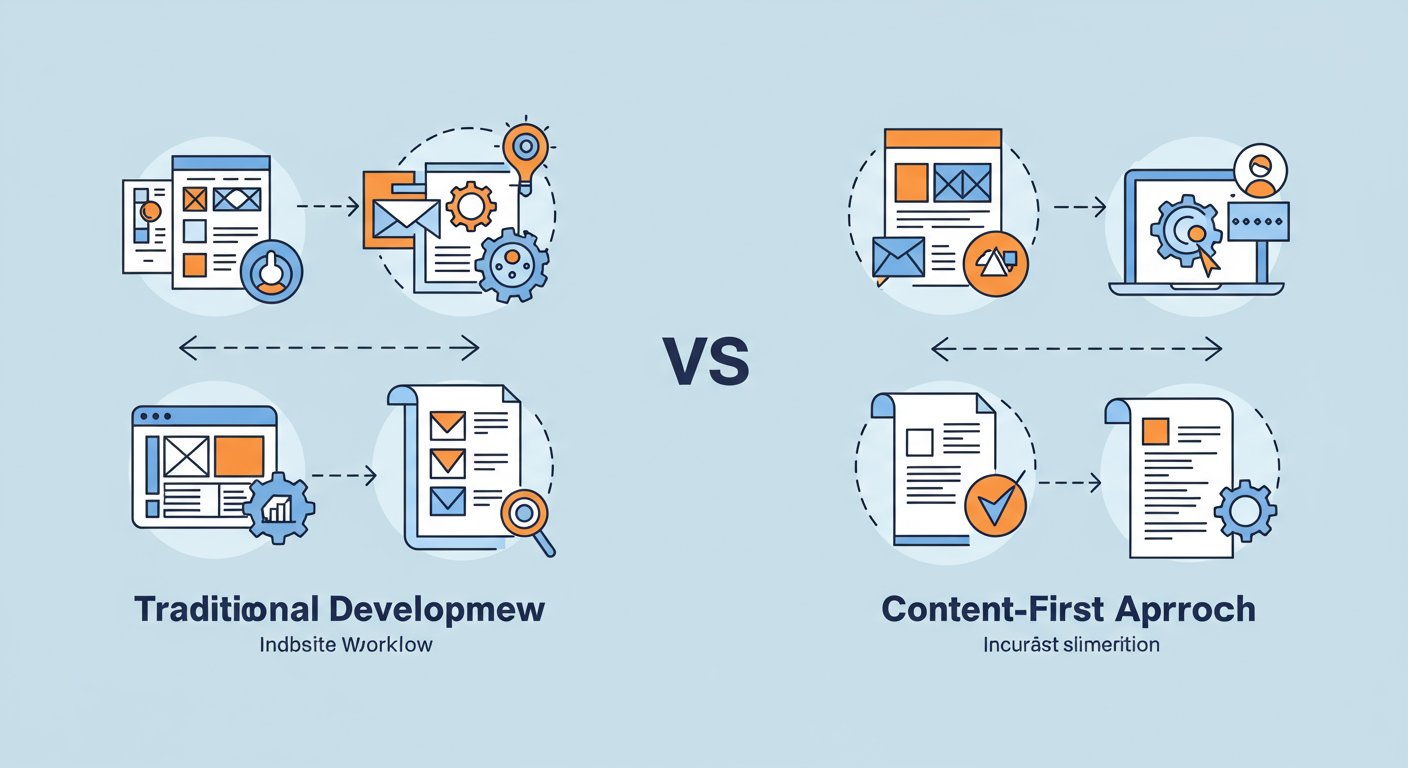
3. コンテンツ先行型の制作フロー
多くのホームページ制作プロジェクトでは、デザイン→コーディング→コンテンツ入稿という流れで進行しますが、これを逆転させる「コンテンツファースト」のアプローチを取ることで、大幅な時間短縮が可能です。
具体的には、プロジェクト開始直後からコンテンツ(文章・画像)の準備を始め、デザイン工程が始まる前に8割方完成させておくのがベストです。実際のコンテンツがあることで、より現実的なデザインが可能になり、後からの修正も少なくなります。

コンテンツ準備が難しい場合は、ライティング専門のフリーランスやライティング会社に依頼するのも一つの方法です。費用は発生しますが、制作期間の短縮と品質向上につながります。
4. 意思決定プロセスの簡素化
ホームページ制作で最も時間がかかるのが、実は「承認」のプロセスです。特に大企業では、複数の部署や役職者の承認が必要になることが多く、これが大きなボトルネックとなります。
制作期間を短縮するためには、意思決定プロセスを簡素化し、承認者を最小限に絞ることが重要です。理想的には、最終決定権を持つ1〜2名に限定するのがベストです。
また、承認のタイミングも工夫しましょう。例えば、細かな修正を都度承認するのではなく、「ワイヤーフレーム」「デザインカンプ」「コーディング完了時」など、重要な節目でまとめて承認を得る方法が効率的です。
さらに、承認期限を明確に設定し、「〇日までに返答がない場合は承認とみなす」というルールを事前に決めておくことも有効です。
5. 同時並行作業の最大化
従来の制作フローでは、「要件定義→デザイン→コーディング→コンテンツ入稿→テスト」と直列的に進行することが多いですが、可能な限り作業を並行して進めることで、全体の期間を短縮できます。
例えば、以下のような作業は同時並行で進められます:
- デザイン進行中にコンテンツ準備を始める
- トップページのデザイン承認後、他ページのデザイン作業と並行してトップページのコーディングを開始
- コーディング中にSEO対策やアクセス解析の設定を進める
- サーバー・ドメインの設定とコンテンツ制作を並行して進める
この方法を活用するには、プロジェクト管理ツールを使って各タスクの依存関係を明確にし、並行して進められる作業を可視化することが重要です。
6. モジュラーデザインの採用
モジュラーデザインとは、Webサイトを「ヘッダー」「ヒーローセクション」「特徴紹介」「お問い合わせ」などの再利用可能なモジュール(部品)に分解して設計する方法です。
このアプローチを採用すると、一度デザインしたモジュールを他のページでも再利用できるため、デザイン・コーディング工程を大幅に短縮できます。例えば、全ページ共通のヘッダー・フッターや、複数のサービス紹介ページで使える「特徴紹介」モジュールなどを作っておくと効率的です。
特にWordPressのElementorやGutenbergなどのページビルダーを使えば、モジュラーデザインの実装が非常に容易になります。
7. 適切なコミュニケーションツールの活用
制作期間の遅延原因として多いのが、コミュニケーションの非効率さです。メールでのやり取りは履歴を追うのが難しく、返信が遅れることも多いため、リアルタイムコミュニケーションツールの活用が効果的です。
具体的には以下のようなツールがおすすめです:
- Slack:日常的なコミュニケーションとファイル共有
- Zoom/Google Meet:定例ミーティングや重要な意思決定
- Figma:デザインの共同編集・フィードバック
- Notion/Confluence:プロジェクト情報の一元管理
- GitHub/GitLab:コード管理と変更履歴の追跡
また、週1回程度の定例ミーティングを設定し、進捗確認と課題解決を行うことも重要です。ただし、ミーティングは30分以内に収め、明確なアジェンダを事前に共有するようにしましょう。
8. 専門家やフリーランスの戦略的活用
社内リソースだけでホームページ制作を進めると、通常業務との兼ね合いで時間がかかることが多いです。制作期間を短縮するためには、専門家やフリーランスを戦略的に活用することが効果的です。

例えば、以下のような役割を外部に委託することを検討しましょう:
- コンテンツライティング:専門ライターに依頼することで、高品質な文章を短期間で用意できる
- 写真撮影:プロカメラマンに依頼することで、オリジナル画像を効率的に準備できる
- 特殊機能の開発:予約システムやカスタム検索機能など、専門性の高い開発は専門家に任せる
- SEO対策:専門家の知見を活かして効率的に対策を実施できる
外部リソースを活用する際のポイントは、明確な要件定義と期限設定です。何をいつまでに完成させるべきかを明確にし、進捗管理を徹底することで、外部リソースの効果を最大化できます。
ホームページ制作期間短縮の実践例
ここからは、実際にこれらの方法を活用して制作期間を短縮した事例をご紹介します。
コーポレートサイトのリニューアル事例
ある製造業のお客様では、従来2ヶ月かかっていたコーポレートサイトのリニューアルを、以下の方法で3週間に短縮することができました:
- 高品質なWordPressテーマ(Astra Pro)を活用
- コンテンツ先行型の制作フローを採用し、デザイン前にコンテンツを8割完成
- 承認者を社長と担当部長の2名に限定
- モジュラーデザインを採用し、共通パーツの再利用を最大化
- 写真撮影とライティングを専門家に外注
結果として、通常の60日から21日へと、約65%の期間短縮に成功しました。さらに、事前にコンテンツを準備したことで、デザインの修正回数も減り、クオリティも向上しています。
ECサイト構築の事例
ある小売業のお客様では、新規ECサイトの構築を以下の方法で短縮しました:
- ShopifyやBASEなどのECプラットフォームを活用
- 商品写真撮影と並行してサイト構築を進行
- 週2回の定例ミーティングで素早い意思決定を実現
- 決済システムの構築を専門家に依頼
結果として、通常3ヶ月かかるECサイト構築を6週間で完了させることができました。早期リリースによって、予定よりも早く売上を立てることができたのは大きなメリットでした。
ホームページ制作を短縮する際の注意点
制作期間の短縮は重要ですが、単に「早ければいい」というわけではありません。以下の点に注意して、品質とスピードのバランスを取ることが重要です。
品質とスピードのバランス
制作期間を短縮するあまり、以下のような品質面での妥協は避けるべきです:
- ユーザビリティの検証不足
- レスポンシブデザイン(スマホ対応)の不備
- セキュリティ対策の省略
- ブラウザ互換性のテスト不足
- SEO対策の不足
特に、公開後の修正コストは制作時の何倍もかかることを考えると、テスト工程は可能な限り確保すべきです。
コミュニケーションの質の確保
制作期間の短縮を進める際、コミュニケーションが疎かになりがちです。しかし、むしろ短期間で進めるからこそ、より密なコミュニケーションが必要です。
具体的には、以下のポイントを心がけましょう:
- 日次での進捗報告(短時間でも定期的に)
- 課題や懸念点の早期共有
- 決定事項の文書化と関係者への共有
- フィードバックの具体性(「気に入らない」ではなく「〇〇をこう変更したい」)
特に制作会社に依頼する場合は、こまめなコミュニケーションが重要です。「お任せします」と丸投げするのではなく、適切なタイミングで適切なフィードバックを提供することで、手戻りを減らし、期間短縮につながります。
制作期間を短縮できるホームページ制作会社の選び方
外部のホームページ制作会社に依頼する場合、制作期間の短縮に協力的な会社を選ぶことが重要です。以下のポイントをチェックしましょう。
チェックポイント
- 過去の制作実績と期間:通常どれくらいの期間で制作しているか
- プロジェクト管理方法:どのようなツールや方法で進捗管理しているか
- コミュニケーション方法:どのようなツールを使い、どれくらいの頻度で報告があるか
- テンプレートやCMSの活用実績:WordPressなどの実装経験が豊富か
- 外部リソースのネットワーク:必要に応じてライターやカメラマンなどを手配できるか
- アジャイル開発の経験:柔軟かつ迅速な開発手法の経験があるか
また、実際に制作を依頼する前に、「どのように制作期間を短縮できるか」について提案してもらうのも良いでしょう。具体的な提案ができる会社は、効率的な制作プロセスを持っている可能性が高いです。
まとめ:ホームページ制作期間を半分に短縮するために
ホームページ制作の期間を半分に短縮するためには、以下の8つの方法を実践することが効果的です:
- テンプレートやWordPressテーマを活用する
- 明確なプロジェクト計画と期限設定を行う
- コンテンツ先行型の制作フローを採用する
- 意思決定プロセスを簡素化する
- 同時並行作業を最大化する
- モジュラーデザインを採用する
- 適切なコミュニケーションツールを活用する
- 専門家やフリーランスを戦略的に活用する
これらの方法を組み合わせることで、品質を落とさずに制作期間を大幅に短縮することが可能です。ただし、単に速さだけを追求するのではなく、品質とのバランスを取りながら進めることが重要です。
僕自身、160サイト以上の制作経験から言えることですが、事前の準備と効率的なプロセス設計が、成功の鍵を握っています。ぜひこの記事で紹介した方法を実践して、スピーディーかつ高品質なホームページ制作を実現してください。
ホームページ制作でお悩みの方は、ぜひ 17.プロジェクト にご相談ください。集客につながるWebサイト設計と効率的な制作プロセスで、あなたのビジネスの成長をサポートします。